Aprende a crear y mostrar automáticamente las Twitter Cards, de los artículos de tu blog de WordPress.

Para el que tiene un blog en WordPress como éste, de un contenido no “tan visual”, o mejor dicho, no tan de Pinterest o Instagram, la plataforma de Twitter sigue siendo una gran fuente de tráfico e interacción. Lo veo con mi blog, y en otros portales que asesoro. Por esta condición, el poder tener mejor visibilidad o presencia en Twitter, que se traduzca en más clics desde Twitter hasta tu blog o sitio web, es importante, y en eso, las Twitter Cards ayudan.
Tengo tiempo ya, con las Twitter Cards activas para este blog en WordPress, pero, la manera en que fueron creadas originalmente, ya no es la vigente. Luego de crearlas para mí, me he encontrado con blogs de amigos o asesorados, que tienen buena actividad en Twitter, pero que no encontraba una manera de sacarle las Twitter Cards. El procedimiento que intentaba, era por la plataforma de Dev.Twitter, que me parecía compleja, o el código no se pegaba bien, u honestamente, no tenía mucho tiempo para seguir probando hasta dar con el método correcto. “Cómo crear las Twitter Cards” es uno de los títulos que más tiempo tiene, en mi lista de posibles posts.
Sin embargo, dos cosas han ayudado a que haya decidido sacar un tiempo para completar la investigación, y escribir esta guía sobre cómo crear Twitter Cards para un blog de WordPress:
I – El mes pasado, Twitter comenzó a mostrar por defecto, las Cards ya expandidas (más atractivas, mayor visibilidad, más clics).
II – Uno de los portales que asesoro en temas de SEO y analítica, con muchísima actividad en Twitter, tuvo un cambio de theme y estamos “arreglando toda la casa”.
Entonces, como ya es algo que le puede servir a mis asesorados, a mis colegas blogueros de WordPress, a mis estudiantes, y a ti que estás leyendo esto, te comparto debajo mi guía sencilla para crear Twitter Cards para un blog en WordPress.
Primero, ¿qué son las Twitter Cards?
Las Twitter Cards son una serie de funcionalidades, que permiten agregar imágenes, videos, textos descriptivos y llamados de acción, que enriquecen los tuits que contienen un URL de tu página. Me explico mejor, las Twitter Cards las creas, para que en cada tuit que se realice mencionando tu URL, sea un tuit tuyo o de otro usuario, aparezca una vista enriquecida. Hay Twitter Cards de varios tipos, pero las más utilizadas por sitios web son:
Summary Twitter Card (o de Resumen):
Te muestra una imagen pequeña, generalmente la Featured Image o Imagen Destacada de la página o entrada de WordPress, en formato cuadrado, y un breve resumen del URL. El resumen o reseña de esta Twitter Card, contiene el metatítulo, la metadescripción, el usuario de Twitter que la escribió, y un enlace para verla en la web.
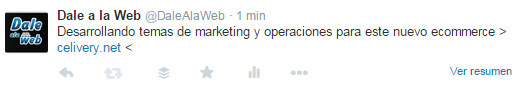
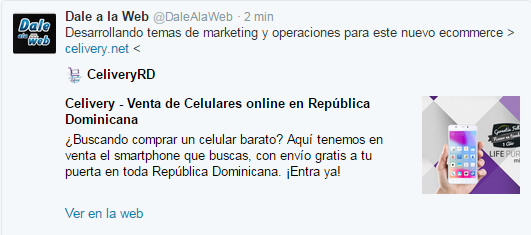
Así se ve esta Card, en tu Timeline de Twitter en versión web:
 Y al expandir (en “Ver Resumen”), te muestra esto:
Y al expandir (en “Ver Resumen”), te muestra esto:

En el móvil, desde julio 2015, en móviles ya la Twitter Card viene semi- expandida:

No te mustra la Card completa, pero si la imagen en tamaño thumbnail, el título y la descripción aunque sean acortados. Un cambio que pone en ventaja a los medios que las tienen activas, y que en parte motivo que acabara de publicar este post.
Summary Card with Large Image (o de Resumen con Imagen Agrandada):
Introducida recientemente: lo mismo que la Summary Card, con un resumen del URL, pero con la diferencia que la imagen del post, se muestra a ancho completo (si está del tamaño correcto, que eso te explico más debajo).
Si bien por defecto en tu Timeline de web, se ve exactamente igual que la Summary Card:

Cuando la expandes, se ve así:

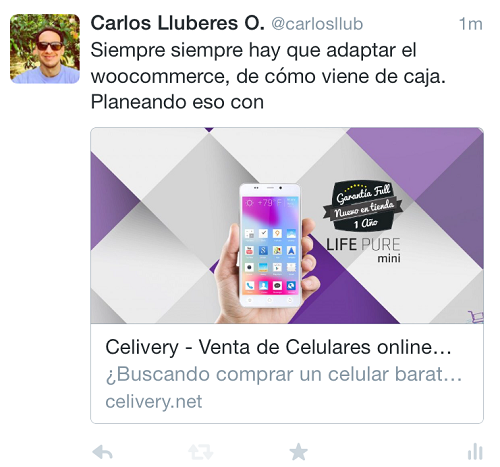
Y en el móvil, que ya viene semi-expandida por defecto, se aprecia mucho más:

Naturalmente, las Twitter Cards de Resumen con Imagen Agrandada, son más atractivas para tu blog de WordPress, que las de Resumen solo.
Lead Generation Twitter Cards
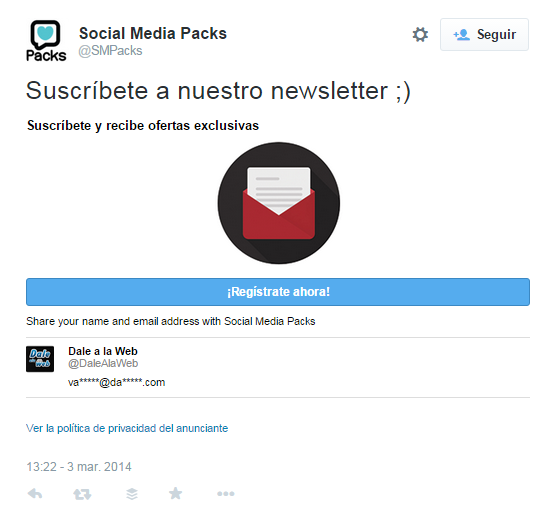
Curiosamente, éstas Twitter Cards no aparecen en la página de Cards Type del propio Twitter, pero, las conocía porque mi amiga Vilma Núñez las había mencionado, en su blog. También, las vi en funcionamiento en mi propio Timeline:

Luego caí en cuenta, que para crearlas, era necesario hacerlas por Twitter Ads, y bueno, como antes había problemas para crear cuentas nuevas de Ads, no le puse mucha atención. Lo cierto es que estas Lead Generation Twitter Cards son ideales para crear llamados de acción poderosos, o simplemente destacar un botón de “Comprar”, “Reservar”, “Registrarme”, etc.
Como son Cards manufacturadas para cada tuit, y dentro de la plataforma de Twitter Ads, no abundaré mucho sobre ellas. Por igual, si te interesan, puedes ver también cómo crearlas, en la guía de Vilma: Twitter Cards para captar suscriptores de Newsletter.
Otros tipos de Twitter Cards
Existen otros tipos de Twitter Cards, más puntuales, que igual valen la pena mencionar:
- App Cards: para descargas de aplicaciones móviles
- Player Cards: para plataformas de multimedia, como Vine, YouTube, Souncloud, Spreaker y demás.
- Photo, Gallery y Product Cards: Todas fueron sustituidas por la Summary Card with Large Image, desde julio 2015. Algo que me hace mucho más sentido.
Entonces, en resumen, las mejores y de las que te explicaré cómo crear, son las Summary Card with Large Image, (Twitter Card de Resumen con Imagen Agrandada).
Cómo habilitar o crear las Twitter Cards para tu sitio o blog de WordPress
Entonces, ya que te convencí de contar con estas Twitter Cards para tu blog, que enriquecen cómo se muestran los tuits sobre páginas y posts de tu blog o sitio web, ahora te enseño cómo activarlas en tu WordPress. Para hacerlo, necesitas:
- Acceso Administrador a tu panel de WordPress: para tener acceso a configurar plugins.
- Contar con el Plugin de SEO by Yoast: un plugin imprescindible para temas de SEO y marketing online. Si ya tienes otro plugin (como All in One SEO), te recomiendo que consideres migrarte (como hice yo). Yoast tiene muchos detalles extras, que valen le pena, y migrar de un plugin a otro es seguro (si sigues las instrucciones).
Si igual quieres tener las Twitter Cards en tu WordPress, sin el plugin de Yoast, puedes probar este plugin: Twitter Cards Meta (y me cuentas, por favor).
- Una Featured Image (Imagen Destacada) o Imagen Designada en cada entrada o página: Para que tu Twitter Card tenga mayor visibilidad.
Ahora te explico cómo entran en funcionamiento estos dos últimos elementos.
Configuración en SEO WordPress by Yoast para las Twitter Cards
Ya con el plugin de SEO by Yoast instalado en tu WordPress, te diriges a la sección a mano derecha de SEO > Social:

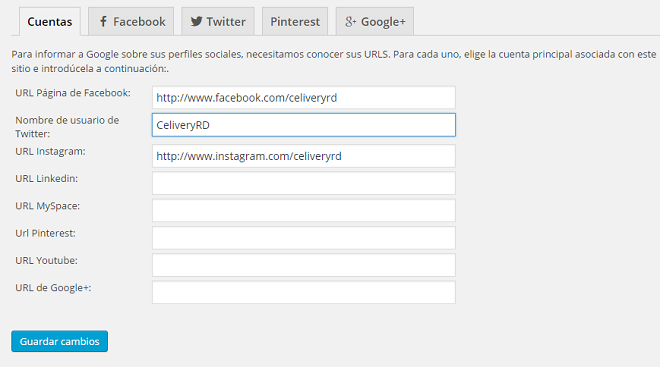
En la primera pestaña de “Cuentas”, indicas tus redes sociales. Ten muy en cuenta que para Twitter, no colocarás el URL, si no, solamente el usuario:

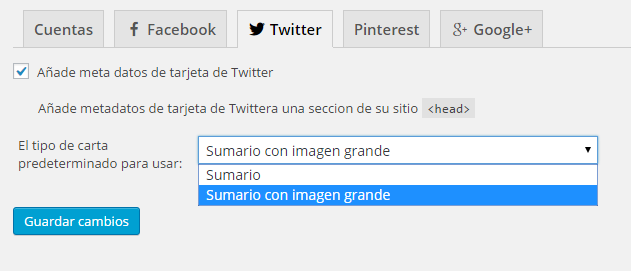
Luego, en la pestaña de Twitter, marcas la opción de Metadatos de Tarjetas de Twitter, y escoges la opción de “Sumario con Imagen Grande”:

Luego de guardar los cambios, ya tienes habilitadas las Twitter Cards para tu sitio blog de WordPress. Ahora toca trabajar las páginas y entradas. Puedes probarlas con la herramienta del Twitter Card Validator, aquí.
Importante: He visto que los tuits con imágenes, que incluyen URL con Twitter Card, no muestran ésta última. En esencia, ya con la Twitter Card, no tienes que insertarle una imagen a este tipo de tuit.
¿Cómo deben ser las imágenes de WordPress, para que se muestren en Twitter Cards?
Ya cuando estás trabajando con tu página o entrada / post de WordPress, para que aparezcan correctamente con su Twitter Card, tienes dos opciones:
I – Por defecto, Twitter Card toma la Featured Image o Imagen Destacada del página o post:

También, cuando el artículo tiene una imagen dentro del post, de buen tamaño, la Twitter Card puede mostrar esta imagen (al menos eso vi en mi artículo anterior).
Pero, con el plugin de Yoast, al final del post o página, puedes indicar otra imagen para Twitter (y Facebook), así como descripciones, si quieres mostrar algo más breve, que se adapte a los límites de caracteres de la Twitter Card en móvil (por ejemplo):
¿Para qué te serviría indicar una imagen distinta para Twitter Cards?
Por un tema de formato, principalmente. Los tamaños de imágenes en Twitter, respetan un formato de 2 de ancho por 1 de alto. Y a nivel general, se manejan muchas dimensiones:
- Mínimo: 440 x 220 pixeles
- Recomendado Estándar: 506 x 253 pixeles
- Recomendado Máximo: 1024 x 512 pixeles
Con la nueva Summary Large Image Twitter Card, he visto que poco a poco, la imagen se adapta y expande si es necesario. Como sea, para hacerlo con el mejor aspecto posible, en mis clases lo explico sencillo, indicando que puede ser 600 x 300 pixeles, 700 x 300 pixeles (números más fáciles de recordar), pero siempre, el doble o más de ancho que de alto. De esta manera, la imagen regular o en Twitter Card, no aparece cortada en el tuit.
Pero, tal vez te pase como a mí: tus Featured Images o Imágenes Destacadas de WordPress son 1.5 x 1, o cuadradas, y menores a 440 x 220 pixeles. En mi caso, mis Images son 350 x 233 normalmente, y hace que la Twitter Card se estire y pixele, viéndose así:

Si la Twitter Card no toma otra imagen dentro del post, porque no tiene buen tamaño (por ejemplo), entonces te apoyas en la opción de Yoast, indicando una imagen de mejor dimensión. Y se vería así:

Recuerda que si quieres saber cómo se verá la imagen en tu Twitter Card, puedes usar la Card Validator.
Imágenes prácticas para Facebook, Twitter con Yoast de WordPress:
Entonces, como todo esto es para Twitter, pero tal vez quieras mostrar una imagen agrandada de posts de enlace para Facebook, sin cambiar los tamaños de WordPress, te recomiendo lo siguiente:
- Diseña una imagen del post, que sea al menos 2 de ancho por 1 de alto (para Twitter), y que tenga el objetivo bien centrado, o que pueda cortarse en 1.92 x 1 (para Facebook).
- Por ejemplo, con alto mínimo de 292 píxeles y ancho mínimo de 584 píxeles, tienes el 2 x 1 de Twitter (584 x 292) y Facebook se cortaría (con 560 x 292).
- Configúralas en Yoast – Social, para que sea las imagen asignada para ambas redes sociales.
- Evalúa insertarlas en el post, en caso que la Card o metadata de Twitter o Facebook falle (a veces pasa), además, que agrega referencia a tu post. Si quieres que sea vea a ancho completo de tu post o página, entonces lo adaptas. Por ejemplo este blog es de ancho estimado de 660 pixeles, y puedo subir la imagen: 660 x 292, o 660 x 330.
En general esta gráfica te puede dar una idea:

Diseñas primero la imagen con el formato y proporción de Facebook, y luego le agregas el fondo vacío del azul claro o amarillo, para que también te sirva para Twitter y como imagen visible del post. Tanto Facebook como Twitter, se encargarán de mostrarte el centro del mismo.
Analítica para Twitter Cards
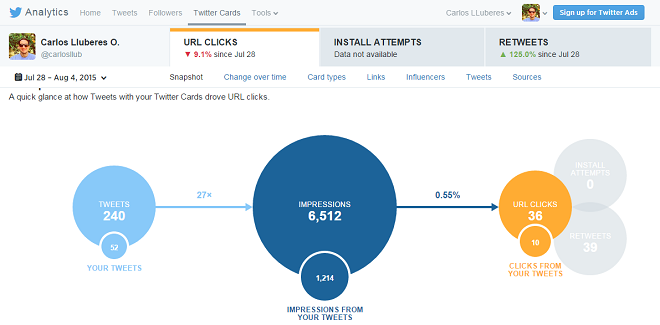
Luego de habilitar tus Twitter Cards, y cuando ya tengas activas tus analíticas de Twitter nativas, podrás ver un panel de estadísticas muy completo, con las impresiones, clics, comparaciones con el tiempo, cuentas y tuits que incluyeron tus Cards, y mucho más:

Y bueno, aunque parezca complejo, si configuras las Twitter Cards con WordPress y Yoast, y luego asignas una imagen de buen tamaño a cada post, siempre se verá bien. Espero que esta guía te haya ayudado, y que la compartas con tus amigos blogueros ;-).
Imágenes por ShutterStock