Ejemplo de la anatomía perfecta de una página de aterrizaje o landing page, para tener mayores conversiones online.

ACTUALIZADO 2017: Este artículo fue recreado a partir de uno original del 2013. Desde ese post original, ha cambiado la forma, pero no el fondo, en los elementos idóneos de una página de aterrizaje. Pero cómo agregué tantas cosas nuevas y ejemplos, decidí hacer de nuevo el artículo.
Si hay un tema que siempre me apasiona, y que me ha tocado manejar desde el primer día que trabajé con marketing online, es el de merchandising de las páginas web. Así llamo yo a saber cómo colocar los elementos, enlaces, colores y textos de contenido, en un sitio web, con el objetivo de lograr algo: informar, conectar, vender, recibir registros.
El merchandising online cada vez va teniendo más fuerza, pues las empresas esperan realmente hacer negocios, conseguir resultados de sus sitios web, y de eso dependen distintos elementos de la gestión de su trafico, y la manera en que lo dirigen hacia cada objetivo dentro del portal.
En este campo es donde entran las páginas de aterrizaje o landing pages, que resumen la información precisa que quiere brindar la marca, y que busca que el visitante dé el próximo paso esperado. En este artículo, te hablo un poco de qué son las páginas de aterrizaje en marketing online, y te comparto una infografía para que puedas diseñar tus landing pages efectivas.
¿Qué es una pagina de aterrizaje o landing page de un sitio web?
Las páginas de aterrizaje, en esencia, son páginas que normalmente hablan sobre un producto, servicio o evento. Se preparan con el objetivo de que el visitante, caiga allí (de ahí el término aterrizaje), consulte la información necesaria, y proceda con el próximo paso, que puede ser, iniciar una compra, dejar sus datos de registro, descargar una aplicación, etc. Es decir, que el usuario realice una conversión.
 Normalmente, el visitante que cae una página de aterrizaje, proviene de una campaña de publicidad o acción de marketing online externa al sitio web, aunque igual pudiera ser que cayó en el landing, gracias a un banner, enlace u opción en el menú del mismo sitio web.
Normalmente, el visitante que cae una página de aterrizaje, proviene de una campaña de publicidad o acción de marketing online externa al sitio web, aunque igual pudiera ser que cayó en el landing, gracias a un banner, enlace u opción en el menú del mismo sitio web.
Por ese punto, considerando que hay un esfuerzo de marketing involucrado ANTES de la página de aterrizaje, ésta última tiene una relación directa en el ROI o retorno de inversión de la campaña o esfuerzo. Se enfocan muchas acciones en crear mejores páginas de aterrizajes, que produzcan una mayor tasa de conversión, es decir que de los que entren, más usuarios completen el proceso.
Dada la importancia de contar con una buena landing page, te comparto debajo esta infografía de guía, que me ha ayudado a mí a contar con mejores páginas de aterrizajes en mis campañas y consultorías de merchandising y persuabilidad online.
Ejemplo de diseño y elementos de una página de aterrizaje o landing page
El merchandising online y toda decisión sobre cómo preparar las landing pages, tradicionalmente ha sido responsabilidad del desarrollador o diseñador web, que en muchos casos, utiliza dos simples criterios para hacer este trabajo: 1 – Coloca los elementos cómo él / ella entiende es mejor. 2 – Coloca los elementos como siempre ha sabido hacerlo.
Si eres diseñador / desarrollador web, o (tienes uno) y estás en ese grupo, y normalmente has usado el criterio 2, ya no tienes excusas para crear páginas de aterrizaje aburridas, confusas, que no convierten, con exceso de texto, o peor, sin un llamado de acción claro.
Ahora bien, algunos elementos sobre cómo construir landing pages, han cambiado desde que escribí este artículo (2012), a la fecha. Igual, en este escenario podemos aprender de lo que teníamos antes, para comprender mejor lo que tenemos ahora.
Por eso, debajo te paso primero esta infografía modificada de Formstack, del 2012, que siempre la he usado para hablar de landing page y persuabilidad en mis ponencias:

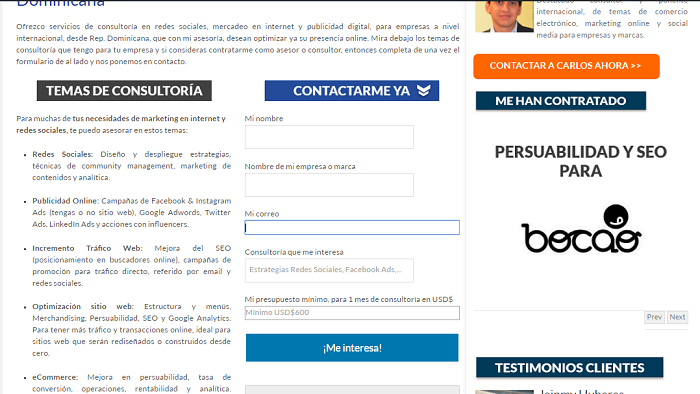
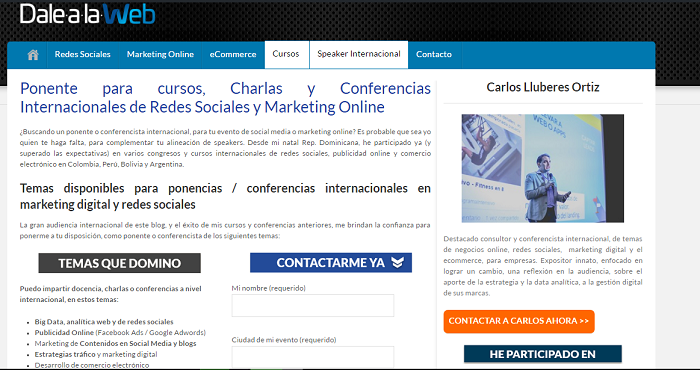
Yo ahora llamo a esto, el diseño “clásico” de páginas de aterrizaje, va más enfocado a la vista en computadoras (no tanto móviles), y que trata de poner lo más relevante, en primera pantalla o fold (sin hacer Scroll Down). Por ahora, y hasta que haga un rediseño de Dalealaweb.com (pospuesto desde siempre), es el tipo de landing pages que uso en este portal:

O este:

Y este:

Y bueno, es algo que ya pronto deseo transformar. ¿Qué ha cambiado con los diseños de páginas de aterrizajes ? ¿Qué cambios quiero aplicar con en las páginas de aterrizaje este portal? En esencia, estética.
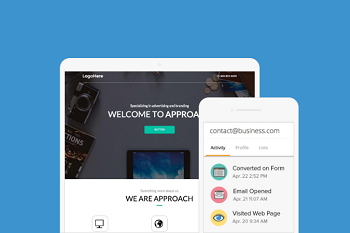
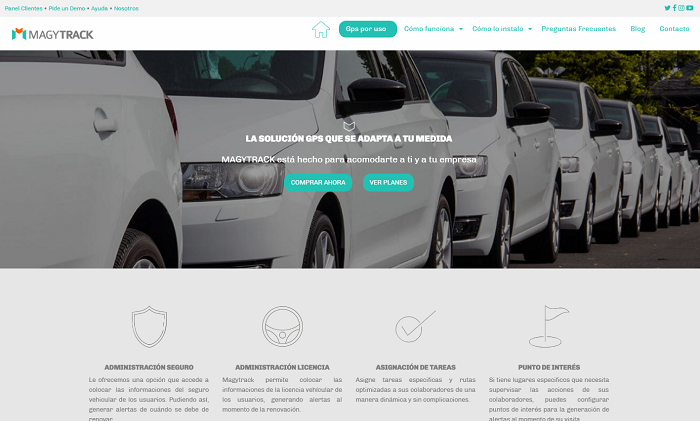
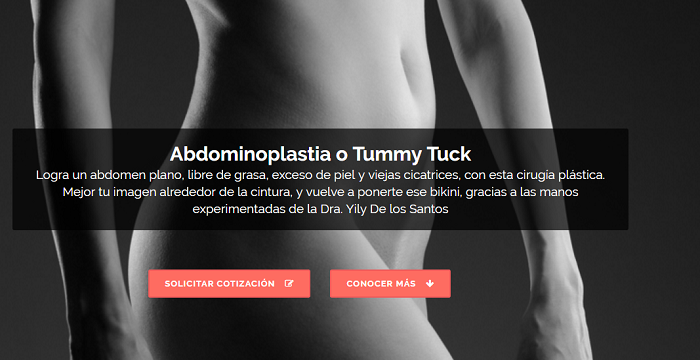
Ahora es común no colocar toda la información en el primer fold o pantalla, y en su lugar, se coloca una imagen atractiva a medio ancho o ancho completo, un título y frase y un llamado de acción. Por ejemplo, como esta que estructuré a nivel lógico, con una marca que asesoro:

Igual aplica el uso de los mismos elementos del diseño clásico, que te compartí en la infografía arriba, lo único es que ahora, no se aprieta o amontona todo, en la primera pantalla. En su lugar, se van colocando como elementos a ancho completo (desaparece la barra lateral de derecha o izquierda), en el orden que se entiendan sean más prioritarios, o que ayuden a contar la historia del producto y/o persuadir al usuario.
Análisis de los elementos de una página de aterrizaje o landing pages:
Tomando en consideración la infografía que te compartí arriba, te puedo describir cómo se usan estos elementos en la actualidad, con otra estética. Aquí vamos:
1 – El título principal: La idea es que aquí coloques sencillamente el nombre del producto o servicio que se describe en la página. Tiene un componente de SEO, porque este título va en heading H1, y de cara al visitante, la idea es que en microsegundos vea rápidamente de qué trata tu página o tu producto.
2 – Título secundario: Es la frase que acompaña el título de tu producto. Se usa mucho para resumir en breve, la propuesta de valor de tu producto o servicio. Es como “Conoce el único..”, “Disfruta del más completo…”, “Aprende de…”. Aquí puedes aprender sobre qué es una USP o propuesta única de valor en digital.
A nivel de estructura web de cara al SEO, esto va como heading H2 y la frase que coloques en este título secundario debe estar alineada a las palabras claves con las que te quieres posicionar y con el objetivo de continuar captando la atención del usuario luego del título principal. Recuerda, son microsegundos para decidirse si se queda o abandona tu landing page.
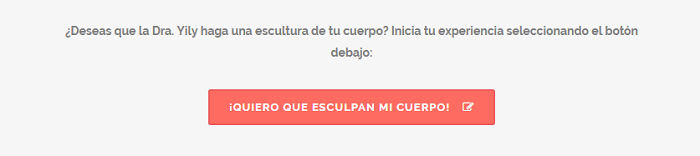
Algunos ejemplos de estos títulos principales y secundarios, en casos que he trabajado (siempre a nivel lógico o en papel, luego un desarrollador los implementa):





Habrás notado que con el diseño más moderno, se incorporan de inmediato los botones de llamado de acción. Igual te detallaré este elemento, más debajo.
3 – Mayor detalle: Esto sigue la línea del título secundario, donde buscas brindar información muy relevante, manteniendo la atención del visitante, y colocando palabras claves para lograr buen posicionamiento en buscadores (SEO). Puede ser de tipo párrafo, o de tipo bullets (puntos / viñetas), en el que brindes detalles o especificaciones del producto. Puedes enfocar el texto, para que en lugar de atributos, parezcan beneficios funcionales o emocionales.
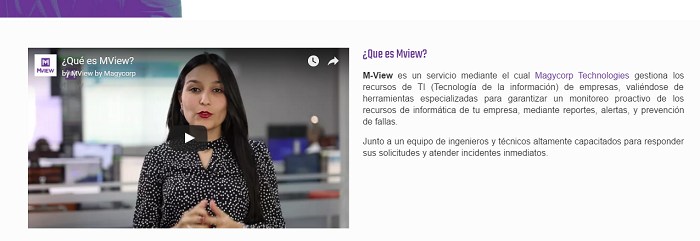
En el diseño más moderno, lo que aplica es colocar los atributos o especificaciones del producto, acompañado de íconos o imágenes, en un formato estético más atractivo, como columnas, o bloques a mitad de ancho. Por ejemplo:





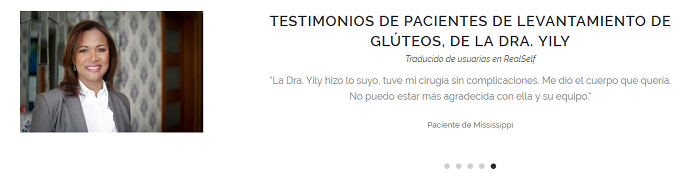
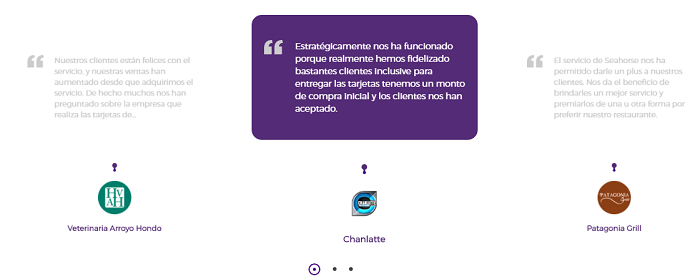
4 – La confianza que dan los testimonios: Si no lo sabías, la confianza en el comercio web impacta bastante. El consumidor confía más en la opinión de otro usuario que no conoce, versus la de la marca que lleva tiempo conociendo.
Con los testimonios, fotos de clientes o productos entregados, comentarios, valoraciones o puntuaciones, el visitante se siente mejor informado y completa la conversión con mayor confianza. Puedes ponerlos como una lista, galería, o como un slider que vaya rotando cada 4 – 10 segundos. Si no tienes testimonios o galería de clientes, comienza a gestionarlos desde ya.
También, puedes trabajar con certificaciones, o cifras que hablen de la experiencia o calidad del trabajo:




5 – El llamado a acción: Debes motivar al usuario a que complete la conversión con algo de psicología. Se trata de textos como: “¡Entra ya!”, “¡Compra ahora!”, “¡Aprovecha los últimos días!”, “No dejes escapar esta oportunidad”. En fin, frases de persuasión como las que te comparto aquí en mi guía de copywriting para conversiones en digital. También es común que muestres el precio, en algún formato, si aplica.
6 – Un boton que resalte: ya que lo que más te interesa es que la gente haga clic en el botón, y no que salga del landing. Debe resaltar en 2 sentidos: lo primero, es en el diseño del botón. Un buen tamaño que se haga notar, y un color llamativo, que contraste pero no “chille”. Según los colores de tu marca, puede ser rojo, verde, naranja, o azul.
En lo segundo que debe resaltar, es en su copy con algo corto como Acción + Tiempo, piensa de nuevo en “¡Entra ya!”, “¡Compra ahora!”, o simplemente ponerlo en modo de primera persona “Registrarme”, “Comprármelo”. Ayuda que coloques una flecha o símbolo de hacia adelante como >> -> o similares luego de la frase de acción.
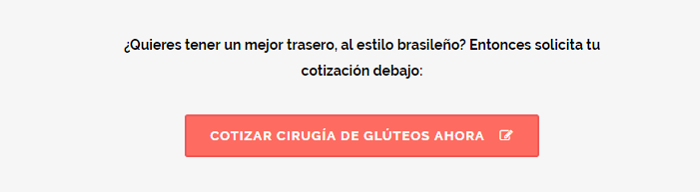
Como te expliqué en los primeros dos elementos, de título primario y secundario, ahora es normal que tengas justo después del título, ese botón de llamado de acción. Pero también, algo que practico y recomiendo, es la de incorporar más textos y botones distintos, en otros bloques de cada página de aterrizaje. Por ejemplo:






7 – Los enlaces: Aquí posiblemente se peleará el diseñador con los de marketing. La idea de un landing es que tengas la información necesaria para 1 sola cosa, no para aprovechar y vender los demás productos o servicios que tienes.
Las páginas de aterrizaje se caracterizan por tener un diseño único y distinto a la plantilla estándar de tu página, que tiene un menú con todas las opciones de tu sitio. Si en el landing colocas enlaces, que sean de tipo salientes (pop–out en nueva pestaña), y que realmente ayuden a tomar una decisión sobre la conversión.
Ese ha sido un elemento del diseño clásico, que se ha mantenido en el esquema moderno. No existen menús laterales que estorben, con informaciones de otros productos, y en algunos casos, el menú superior se suprime o esconde, para mayor enfoque en la conversión objetivo.
8 – Vender con imágenes: Mostrar visualmente tu producto o la descripción de tu servicio te ayudara a informar y a vender. Si es un producto físico, puedes colocar varias tomas distintas del mismo. Si es un servicio, mostrar a personas disfrutándolo siempre es buena idea.
Este ha sido el cambio más transcendental, entre 2012 y 2017: se usa ahora mucho más contenido visual (fotografías, ilustraciones, animaciones o videos), y ahora si se recomienda usarlas para dar la bienvenida al usuario del landing, con un despliegue a ancho completo o medio ancho.
Esto ya te lo mostré en los ejemplos anteriores, pero aquí te dejo algo extra:





9 – Todo Lo más relevante en la primera vista de la pantalla: este es un concepto sencillo, muestra lo más importante y logra la conversión o que avance al próximo paso, sin que el usuario tenga que hacer scroll down o mirar más abajo.
A ver, esta era una falla común en muchas páginas de aterrizaje de campañas, en las que no se ponían de acuerdo el diseñador y el dueño del producto. El problema de algunos landings más modernos, hace años, no era en sí, la estética más minimalista de colocar en el primer fold, una imagen a ancho completo, con título y posible botón (como es el diseño moderno que compartí arriba).
El problema radicaba, en que la página de aterrizaje muchas veces, era solo eso: Una gran imagen y título, y ya. Se perdían los elementos esenciales como propuesta de valor, especificaciones, elementos de confianza y hasta el llamado de acción, todo por la belleza del diseño. Ahora tenemos un esquema más balanceado, pues aunque predomina lo estético, no se pierden los elementos imprescindibles de los landing pages. Ahora, simplemente, se hacen más extensas en lo vertical, y el usuario ha demostrado que sigue explorando en la parte inferior.
La importancia general de las páginas de aterrizaje
Como puedes ver, aunque son conceptos sencillos, muchas páginas de productos no llevan elementos organizados de esta manera. No es que este sea el modelo único para preparar una página de aterrizaje, pero tiene la mayoría de convenciones y buenas prácticas ya probadas.
He usado este diseño clásico para mis cursos de social media y publicidad online, luego que cambiamos el theme del blog. No es un landing aplicado a la perfección, pero es lo que pude desplegar con mis conocimientos limitados de diseño. Es posible que en tu sitio te limite eso, o que el sistema sea el que te ponga las trabas. En todo caso, ya sabes cuál es tu norte a nivel de merchandising y landing pages.
En resumen, pienso que todas las paginas de productos deberían ser landing pages, y que hay que ignorar eso de diseño standard con el mismo menu. Si un usuario cayó en tu página, es porque tiene un interés, ¿le quieres enseñar la salida hacia otro sitio? También, se estila que en el landing menciones la promesa u oferta que usaste en tu banner, anuncio o tuit de campaña, y por eso, y por hacer pruebas de desempeño, un mismo producto puede tener varios landings.
Espero que hayas aprendido a desarrollar tus paginas de aterrizaje o landing pages, y te prometo que seguiré comentando sobre merchandising y persuabilidad online en futuras otras entradas de este portal.
Imágenes complementarias por ShutterStock.