En Facebook, para publicaciones con enlaces / URLs, ya puedes tener una imagen a tamaño completo.
ACTUALIZACIÓN 2015: Puedes ahora agregar más de una imagen, para tener una vista tipo carrusel. Agregué algunos trucos adicionales al final del artículo. ¡No te quedes sin leerlo por completo!
ACTUALIZACIÓN 2016: Puedes editar los enlaces, cuando usas varias imágenes, teniendo así, un artículo con múltiples enlaces.
Para aquellos que comparten muchos contenidos en Facebook, en especial enlaces de sitio web, esta es una función importante que deben conocer. Cómo ha cambiado tanto desde la primera vez que escribí este artículo (septiembre 2013), he dividido el material en 2 pestañas: la primera, con los cambios a 2016, y la segunda, el concepto básico, cómo agregar imágenes (con o sin URL), a tu publicación de Facebook y cómo surgió este cambio. Espero que esto te sea de utilidad.
Funciones en publicaciones de URL de Facebook
Claves de publicaciones de URL de Facebook, con imagen agrandada
Lo que debes saber de las publicaciones de URL o página web en Facebook, con imagen agrandada / varias imágenes, es lo siguiente:
- Cuando pegues el URL, Facebook te cargará una vista previa de ese URL.
- Esta vista previa, incluye las imágenes que Facebook es capaz de halar de ese URL específico, y una descripción del mismo.

- Normalmente, hala la metadescripción de SEO (la misma que aparece en Google), y las imágenes visibles en esa página, aunque no siempre hala todas, y, lamentablemente, no siempre hala la imagen destacada o featured image del URL.
- Luego de pegar el URL, y que cargue la vista previa, puedes borrar el URL, y la vista previa. Puedes hacer esto para un tema de estética (al final, el URL en el texto ya no es necesario). O, según he visto de un consejo de Vilma Núñez, puedes dejar el URL para tener otro chance que la gente le haga clic. Te ayuda mirar las estadísticas de interacciones de tu fanpage.
Si tienes alguna duda sobre estos puntos, puedes mirar todo lo que escribí en la pestaña de Concepto Básico.
Cómo agregar varias imágenes a tu publicación de URL de Facebook
Este es el cambio que se produjo desde el 2015, en el que en lugar de cargar una imagen de la vista previa, en tamaño rectangular (el estándar es 1200×628), te permite mostrar varias imágenes cuadradas, en un carrusel.
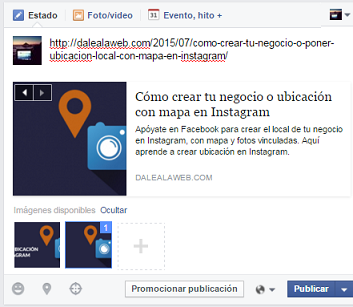
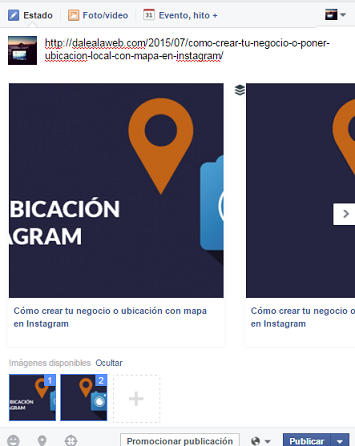
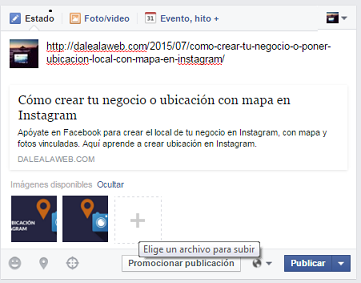
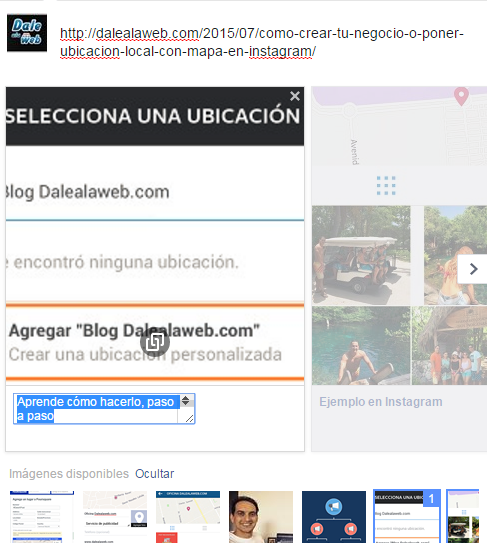
Debajo te enseñaré como funciona, con algunos ejemplos. Lo primero, es que vas a pegar el URL, en el campo de publicación de Facebook, y te saldrá una vista previa como esta:

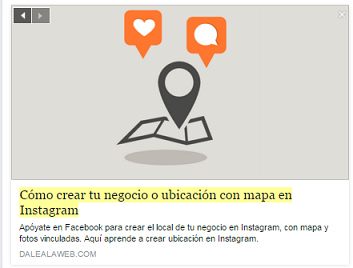
En este caso, me muestra la imagen destacada del artículo, y otra que también está adjudicada al mismo. Si te fijas, a la derecha de este bloque, en la mitad de la segunda imagen, te aparece una pestaña para seguir viendo. Normalmente, aquí te cargan 3 imágenes, y luego, una opción para Ver más en tu sitio web:

Y bueno, ya viste esa parte en la que te cargan más de una imagen.
Cómo escoger una sola imagen / varias imágenes, para mi publicación con URL de Facebook
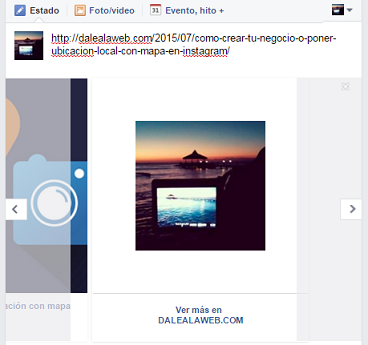
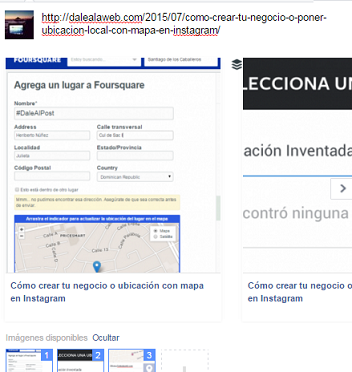
Si te fijaste debajo, cada imagen cargada, aparece en una versión pequeña o thumbnail, con un número en azul asignado, si haces clic en una de estas casillas pequeñas, la imagen se selecciona o deja de seleccionar. En este ejemplo, la primera imagen, la que sale a la izquierda con el 1, la he dejado de seleccionar:

Naturalmente, la imagen siguiente, pasa a ser la #1, y con esto, tenga una vista previa de una sola imagen. El problema es, que esta imagen, es muy pequeña (350 x 233 pixeles, para ser exactos), y no supera el límite mínimo de 560 x 292 pixeles que tiene Facebook, para mostrar imágenes a ancho completo en este tipo de publicación.
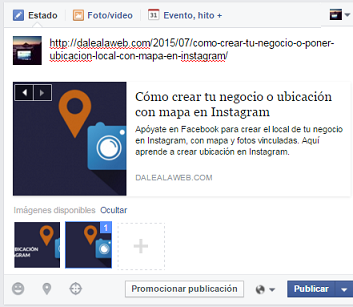
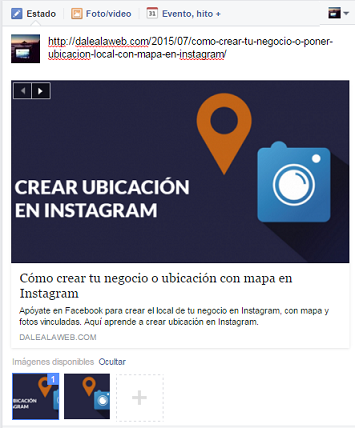
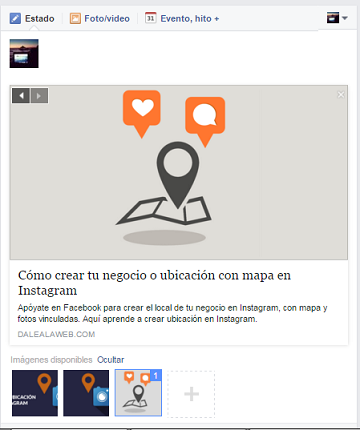
Voy a hacer lo opuesto, des-seleccionando esta imagen, y volviendo a seleccionar la de la izquierda:

Como verás, con esta imagen si tengo la vista previa a ancho completo. Si por alguna razón, no quiero mostrar imagen alguna, selecciono la “1”, y queda así:

Solo con la descripción del URL. Al lado de las imágenes, observas que hay una caja con un signo de “+”, y la indicación para Elegir un archivo para subir. Esto te lo explico debajo.
Como agregar una imagen a mi publicación de URL de Facebook, desde la computadora
Facebook es algo mañoso, con relación a las imágenes que hala de un artículo. En el caso de Dalealaweb.com, la mitad de las veces hala imágenes que están en la barra de la derecha, y no del artículo en si.
Sea por ese motivo, o porque el artículo no tiene una imagen con las dimensiones adecuadas, o porque simplemente, quiero mostrar otra imagen u otras imágenes, también hay una solución para esto. Entonces, vas a usar la opción de Elegir un archivo para subir, con el ícono de “+”, y agregas una imagen de tu computadora:

Y puedes agregar más imágenes:

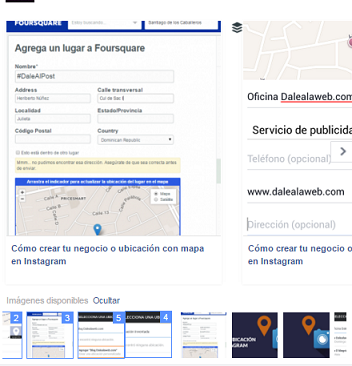
Y aunque puedes agregar hasta 10 imágenes, al final Facebook te advierte que solo un máximo de 5 se mostrarán:

Las puedes arrastrar, para cambiar el orden en el que se muestran. En esencia, escoges si te vas con una imagen o varias imágenes, con libertad para subir las imágenes que gustes.
Como editar la vista previa de la publicación con URL de Facebook
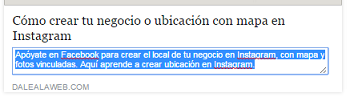
Un punto que se pasa por alto muchas veces, es que puedo editar los textos que aparecen en la vista previa. Solo paso el mouse por encima del título, y lo puedo editar:

Cuando es una sola imagen, probablemente no lo uses mucho. Tal vez si quieres realzar un título que quedó en la web muy genérico, o vacío en general. Ahora bien, si usas varias imágenes, puedes editar los títulos de cada imagen, para que la gente perciba mayor variedad, en lo que estás compartiendo:

O como apliqué en este ejemplo, en el que indico los subtítulos del artículo:
¿Pensando en crear una nueva estrategia de contenidos para una marca? Aquí debajo te pasamos +5 categorías con ejemplos reales, para que te inspires.
Posted by Dale a la Web on martes, 20 de octubre de 2015
O como se hizo en esta marca que asesoro, reseñando productos individuales de un catálogo general:
Apartamentos en venta: 2 habitaciones, 2 baños y 2 parqueos en Gazcue de US$ 100 a 300 mil. Para más información visita remaxrd.com
Posted by Remax RD on martes, 1 de marzo de 2016
También, puedes editar la metadescripción:

Como tener varias URLs o enlaces web, en mi publicación de Facebook
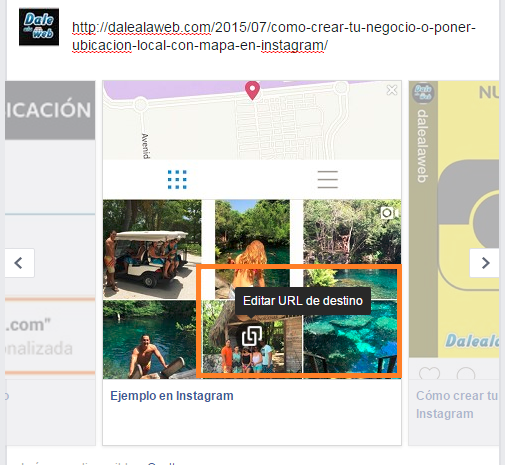
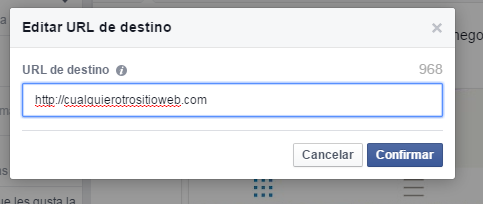
Esto lo he visto apenas ahora en marzo 2016, y es que también puedes editar el URL asignado a cada imagen:

Y allí puedes colocar cualquier enlace:

Y así mismo se publica, cada imagen con el URL que le indiques. Esto tiene 2 muy buenos usos potenciales:
I – Puedes tener publicaciones con múltiples URLs, tipo catálogo, con enlace a cada producto. Similar a lo que te mostré en el ejemplo de RE/MAX, y en una opción que tiene un tiempo ya en anuncios de Facebook.
II – Puedes asignarle códigos de seguimiento de campañas, para verlas en Analytics. Si estas muy enfocado en medir el impacto al detalle de tus posts de Facebook.
Cómo fijar la imagen de una publicación con URL de Facebook, de manera predefinida, con WordPress y otros
Si como yo, tienes una página de WordPress y quieres que tus publicaciones en Facebook sobre el enlace de cada blogpost, traigan por defecto una imagen con las dimensiones adecuadas (Proporción 1.92 ancho por 1 de alto), entonces puedes hacer lo siguiente:
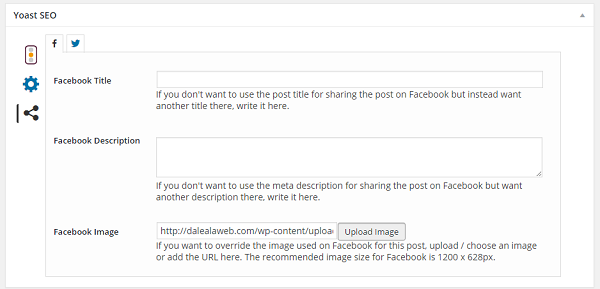
Instala el plugin SEO by Yoast (es genial para SEO, y tiene una opción “Social” que pocos aprovechan).
En cada post, te diriges a la opción debajo de “Social” dentro del bloque de Yoast, escoges la pestaña Social, y ahí agregas o escoges la imagen:

Yo dejo los campos de Título y Descripción vacíos pues prefiero que tome los originales del post (aunque aquí los puedes editar). Importante: Cuando asignes esta imagen, Facebook siempre tomará esa que asignes, y no podras usar la opción de “Subir Imagen”.
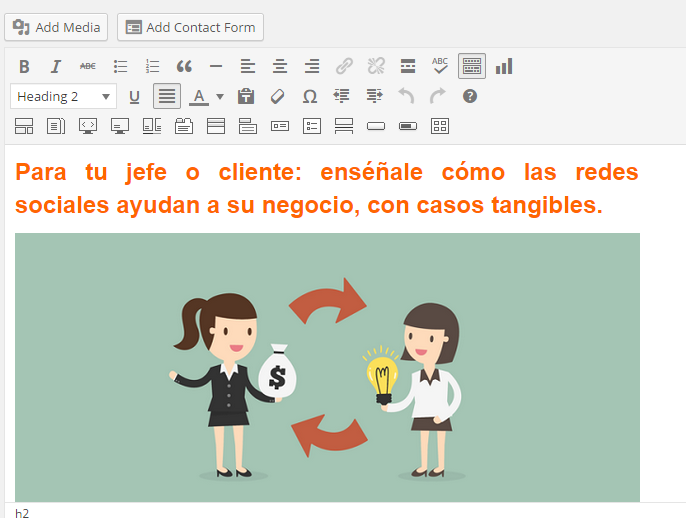
Tienes una alternativa con otra buena buena práctica, que aplica a cualquier manejador de contenido no solo WordPress, que espero poner en práctica en algunos posts: puedes agregar siempre en tu post, de manera visible, una imagen centrada con alto mínimo de 292 px y más de 560 px de ancho, en el blog, y así no tengo que subir otra imagen (específica para Facebook). Al lado ves que puedes hacer lo mismo para Twitter.
Debajo un ejemplo donde lo puse en práctica:

De esta manera, aprovechas la imagen para tus lectores, y no tienes que recurrir a la opción de Yoast. La idea es que uses una imagen a ancho completo de tu blog o página, y con bordes que no se dejarán ver cuando la página se comparta por Facebook.
Bueno, espero que este último tip te sea de utilidad. Me cuentas debajo qué te pareció.
Concepto Básico
Así se originaba este artículo, desde el 2013:No me canso de decirlo, Facebook cambia sus reglas y especificaciones con tanta frecuencia, que se hace difícil seguirle el paso, y más aún, bloguear al respecto. Pero en este caso, el cambio es tan bueno, que se merece su artículo.
En la edición del taller de redes sociales y contenidos que impartí la semana pasada en Santo Domingo, me dí cuenta que hay muchos administradores de páginas de fans que comparten con frecuencia publicaciones con enlaces (más de lo que imaginaba). Esto, aunque sospechen que tienen menor impacto en el alcance orgánico, versus, por ejemplo, a publicaciones con imágenes.
Para compensar esta aparente desventaja, Facebook acaba de introducir unos cambios, que permiten tener la imagen que acompaña un URL, en ancho completo. Debajo te comento cómo consigues este efecto.
Lo primero: subir una imagen a tu publicación con URL + otros detalles
Lo primero que quiero exponerte, son las opciones que tienes al momento de crear una publicación con URL:
- Cuando pegas el URL o enlace en el campo de publicación de la página de Facebook, te trae una vista previa del URL, con una serie de imágenes (cargadas de la página web que compartes):

No importa si pegas solo el URL o enlace de la página web, un texto + URL o si agregas el URL luego de escribir / pegar el texto, en todos estos casos, te va a traer una vista previa del enlace o la página. La idea es que esta vista previa ocupe mayor espacio del post, y se incrementen tus posibilidades de recibir un clic.
- Puedes escoger entre las imágenes disponibles que te muestra Facebook para esa página. Normalmente, se escoge la “Featured Image” o imagen principal del artículo o página que compartes. Si la página del url, tiene más de una imagen, Facebook te da la opción de escoger entre todas las que aparecen disponibles.
Si tienes un blog, ecomemrce o medio de noticias, y compartes los enlaces de esa página web, en tu página web con frecuencia, entonces asegúrate que se suban buenas imágenes, en buen tamaño (debajo de indico las dimensiones). Si tienes un blog de WordPress, debajo te paso un tipo para siempre controlar esto.
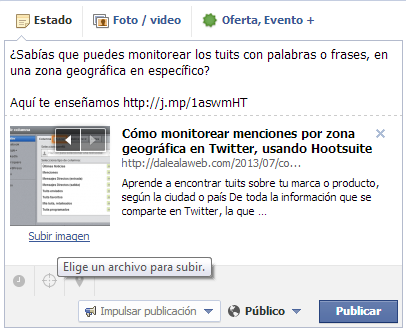
- Si no te gustan esas imágenes, o no tienen el tamaño que buscas, Facebook desde hace un tiempo te permite subir otra imagen que acompañe el enlace. Para que no te confundas, debajo te muestro dónde se hace:

¿Ves donde dice “Subir imagen? Ahí escoges una imagen más a tu gusto. Interesante que esta opción solo está disponible para páginas de fans, y no para publicaciones con enlace o URL de usuarios. Nota: He hecho pruebas recientes y veo que a veces Facebook no trae todas las imágenes de la página web de origen, es algo bien aleatorio. Si te sucede, prueba un poco más tarde (si puedes), o usa la opción de cargar manualmente.
- Algo importante, y que parece que no muchos saben, y es que luego de que te cargan la vista previa del enlace, puedes borrar el enlace de tu texto, y la vista previa debajo no se borra. Digamos que por estética y para no redundar, yo recomiendo hacerlo. Pero esa es mi opinión, debajo te muestro un ejemplo 🙂

El punto de seleccionar y subir una imagen es de vital importancia cuando quieres compartir un enlace en una página de fans de Facebook, y quieres lograr un impacto similar al que logras con una publicación de imágenes. Esta funcionalidad te servirá mucho para lo que explicaré a continuación.
Cómo tener publicaciones de enlace en Facebook con imagen agrandada
En el día de ayer, mientras compartía algunas cosas en la página del blog, noté algo que me sorprendió gratamente:
¿O soy yo o Facebook cambió la forma que muestra el thumbnail de los posts con URL? =) pic.twitter.com/Gcc3QNtVYp
— Carlos LLuberes (@carlosllub) September 10, 2013
Honestamente, no sabía cómo lo había conseguido, ya que no había activado algo nuevo. Si había leído que un cambio parecido lo realizarían para los anuncios pagados con enlaces, pero nada para las publicaciones estándares.
Lo intenté de nuevo con algunas otras publicaciones, y no conseguí el mismo efecto. Luego de ver otros ejemplos en mi news feed, me puse a investigar, y encontré la nota en el sitio de The Next Web. Para tener una imagen agrandada que acompañe tu post de Facebook, se recomienda que tengas una imagen mínima de 560 px de ancho por 292 px de alto, aunque lo recomendable es 1200x627px. Aquí conoces las dimensiones para las publicaciones de Facebook. Es más o menos, 2 (1.92 exacto) de ancho por 1 de alto, para que tengas una idea.
Algo importante, es que a diferencia de publicaciones con imágenes en el news feed, esa proporción 560×292, o mejor dijo 1.92 a 1, si debe respetarse. Es decir, si utilizas una imagen de más de 560px de ancho y 292px de alto, pero con proporción distinta a 1.92 a 1, la imagen saldrá cortada por algún lado, pero igual te servirá. Al final del post te doy una idea para que juegues con eso.
Probablemente cuando lo intentes hacer, y utilices una de las imagenes que te ofrece el URL que estás compartiendo, no vas a lograr el efecto. Esto se debe a que pocas veces en una página o artículo, se alojan imágenes tan “grandes” como de 560×292 px. Por esta razón,seguramente deberás usar la opción de “Subir Imagen”.
Otro punto, es que el efecto no se aplica de inmediato, como pude comprobar en la prueba debajo, fíjate en el “Hace 13 / 16 minutos”:


Comparando la misma publicación, en los 2 formatos distintos, se ve bastante mejor, ¿no? Recuerda que aunque no lo refleje este ejemplo, puedes borrar el URL en el texto, luego que cargue la vista previa, y queda mejor. Míralo aplicado debajo:

¿Por qué este cambio es importante para tu estrategia de contenidos?
Al menos con este blog, he sido más de compartir enlaces, que imágenes. Es sencillo, escribo artículos, y muy pocas veces reproduzco imágenes. Por esa razón, había preferido compartir en el fanpage del blog, publicaciones con enlaces.
Sin embargo, este tipo de publicaciones no recibía tanto alcance, como el que lograba con una publicación de imagen. Por esto, muchos colegas decidimos mejor compartir una imagen, y dentro del texto que acompañaba la imagen, colgar el URL con algún call to action. No traía un preview del sitio, y honestamente, el enlace es lo que menos se ve en este tipo publicaciones.
Incluso, se comprobó que este tipo de publicaciones, con imágenes y texto con URL, te dan mayor interacción y alcance, pero muy pocos clics, y que para lograr esta captación de clics en enlace, debes optar por una publicación de URL.
Lo que te da la opción de imagen agrandada de los posts con URLs, es básicamente, lo mejor de los 2 mundos . Ahora puedes colocar tu enlace, con una vista previa que atrae clics, y con una imagen agrandada que atrae interacciones.
Resta comprobar si este cambio incrementa los clics (en el enlace), para publicaciones de enlace, y si supera el efecto general que conseguimos con publicaciones de imagen + texto + enlace. Me dejas saber cómo aplicarás este cambio con un comentario debajo.
Actualización 2014 – 2015: He comprobado que este cambio realmente ayudó a subir los clics de este tipo de publicación.
¿Y cómo agrego una imagen a mi publicación en Facebook, sin enlace o URL de página web?
Si caíste en este post, buscando cómo agregar una imagen a tu publicación en Facebook, sin contar con un enlace o URL, te comento que es bien sencillo:
Seleccionas la opción de Foto / Video:

Luego escoges “Subir fotos/video”:

Y si gustas, puedes agregar otra imagen, y luego otra, y así sucesivamente.

Si tu publicación solo tiene una imagen, el texto y la imagen se funden en una sola publicación o post. Si tienes varias imágenes, entonces el texto se ve acompañado de un mosaico, y cada foto se sube con fexto vacío (tienes que editarlo).